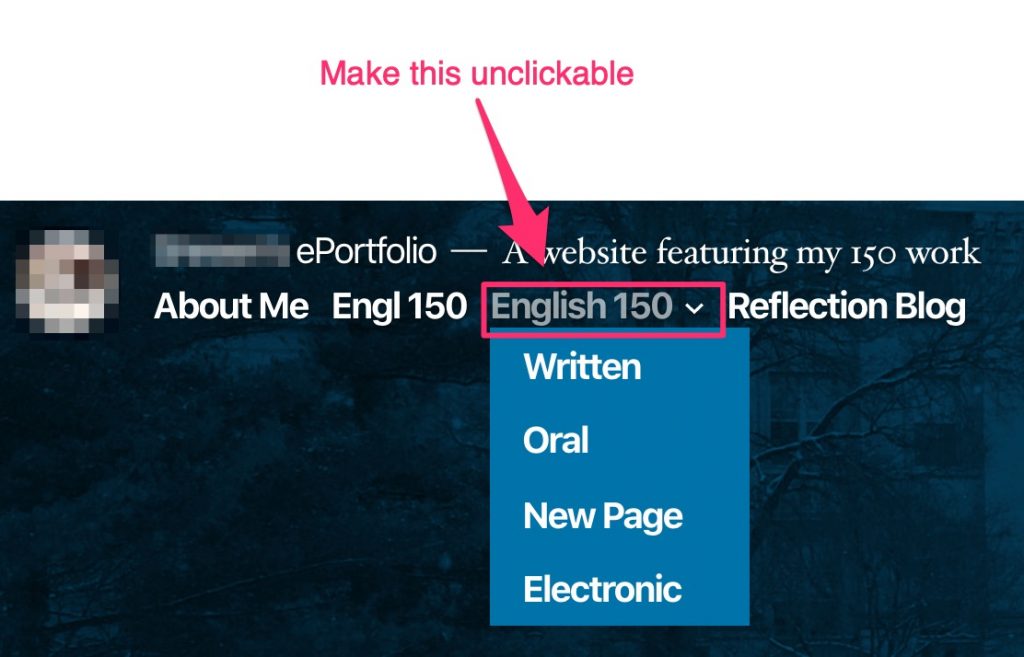
There may be times where you have a menu item that you do not want users to be able to click on — this is often the case with menu items that contain sub-menus. This article will teach you how to make a menu item “unclickable.”

Step 1: Open menu customization panel
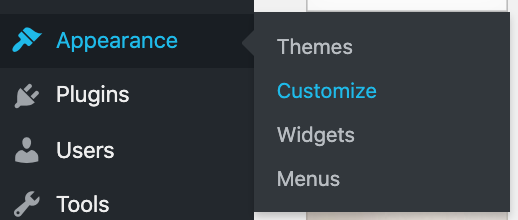
In the Dashboard, click on “Appearance” > “Customize”:

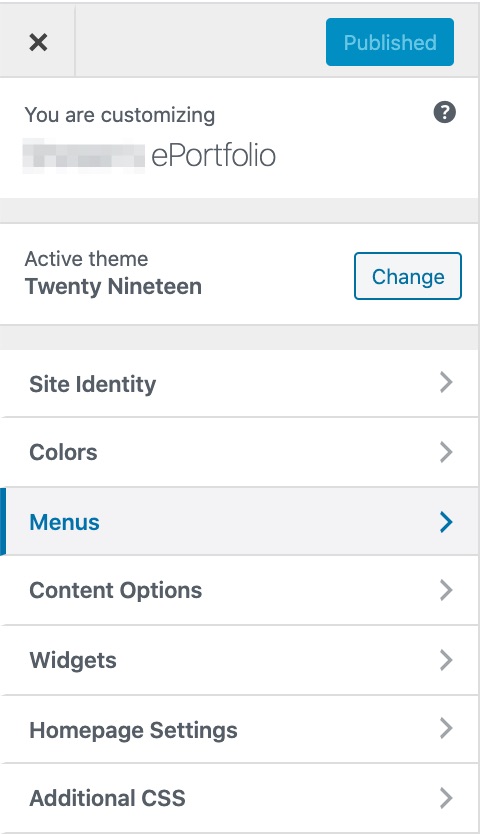
Click on “Menus”:

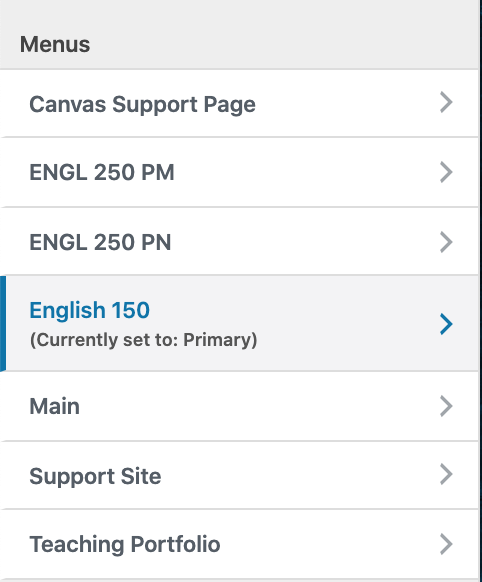
Click on the menu you want to edit:

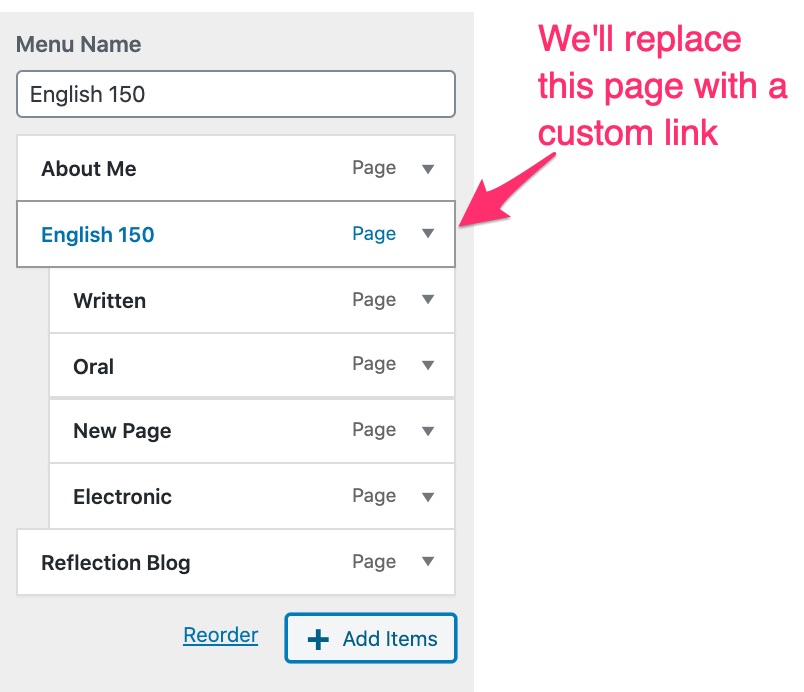
Step 2: Replace the page with a custom link

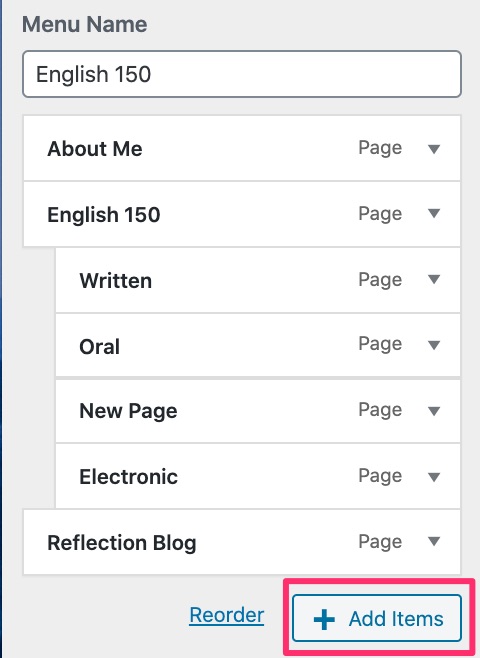
Click on “Add Items”:

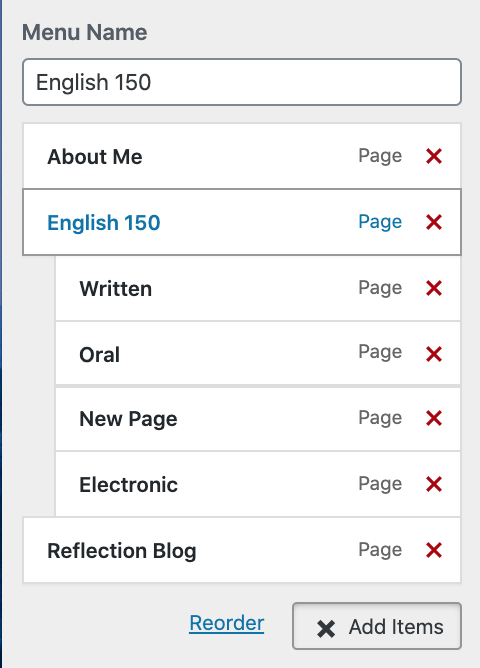
Delete the English 150 page from your menu by clicking the red “X”:

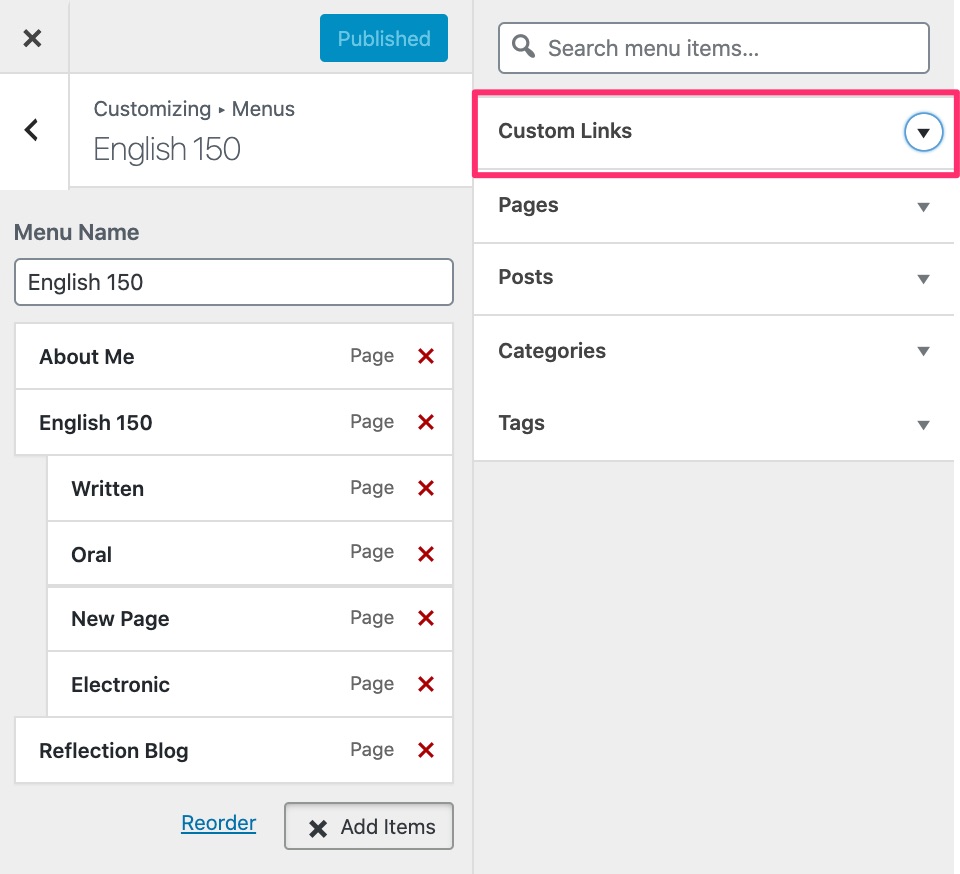
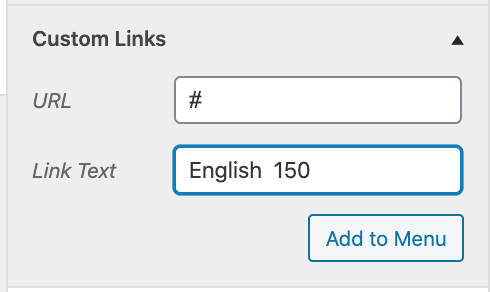
Open the “Custom Links” panel:

In the URL space, put a hashtag (#). In the link text, put the name of your menu item. Then click “Add to Menu”:

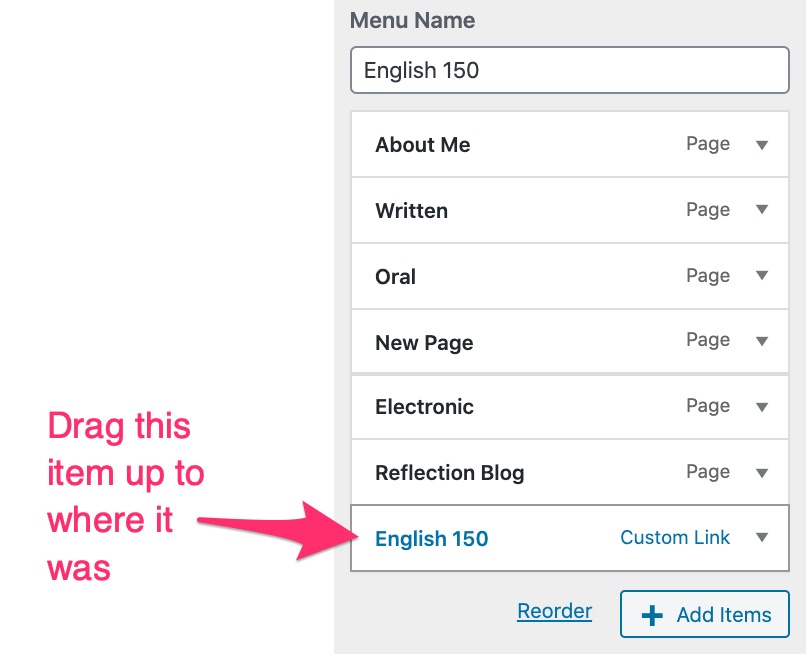
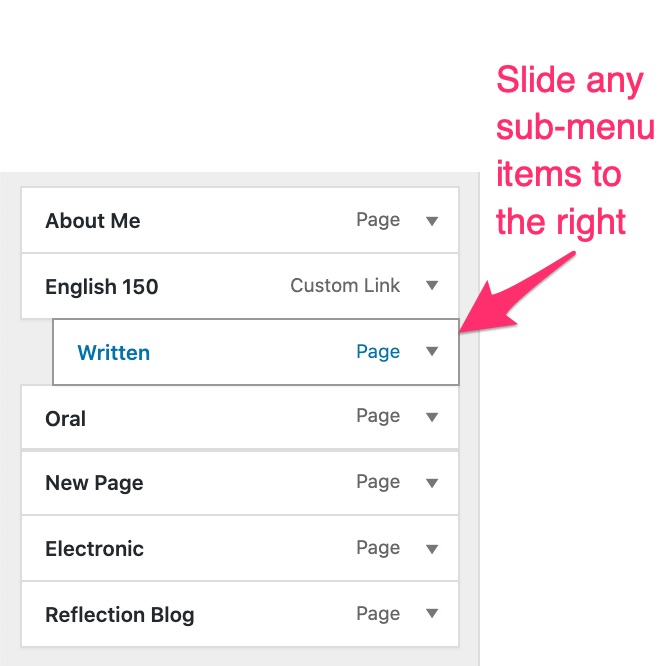
Your menu item will now be a custom link instead of a page. You may need to reorder your menu items to what you had before. This can be done by dragging and dropping.


Step 3: Publish your menu
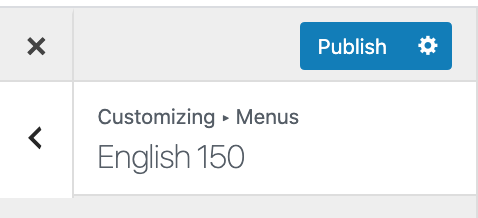
When you’re happy with the way your menu looks, click “Publish.”

That’s it! Your new menu item should now be unclickable.
For Support
If you encounter difficulty during any part of these tasks, please e-mail us at olt@iastate.edu for assistance, or stop by 306 Ross during our scheduled support hours.
If you cannot see the images in this documentation, click here.