Create Menu
Creating your menu is the next most important task in setting up your site. Users will use the menu to find content on your site, and the menu will help users see how the content on your site is related. Carefully consider what items should be included on your menu (you can always make changes later).
To create your menu there are multiple steps:
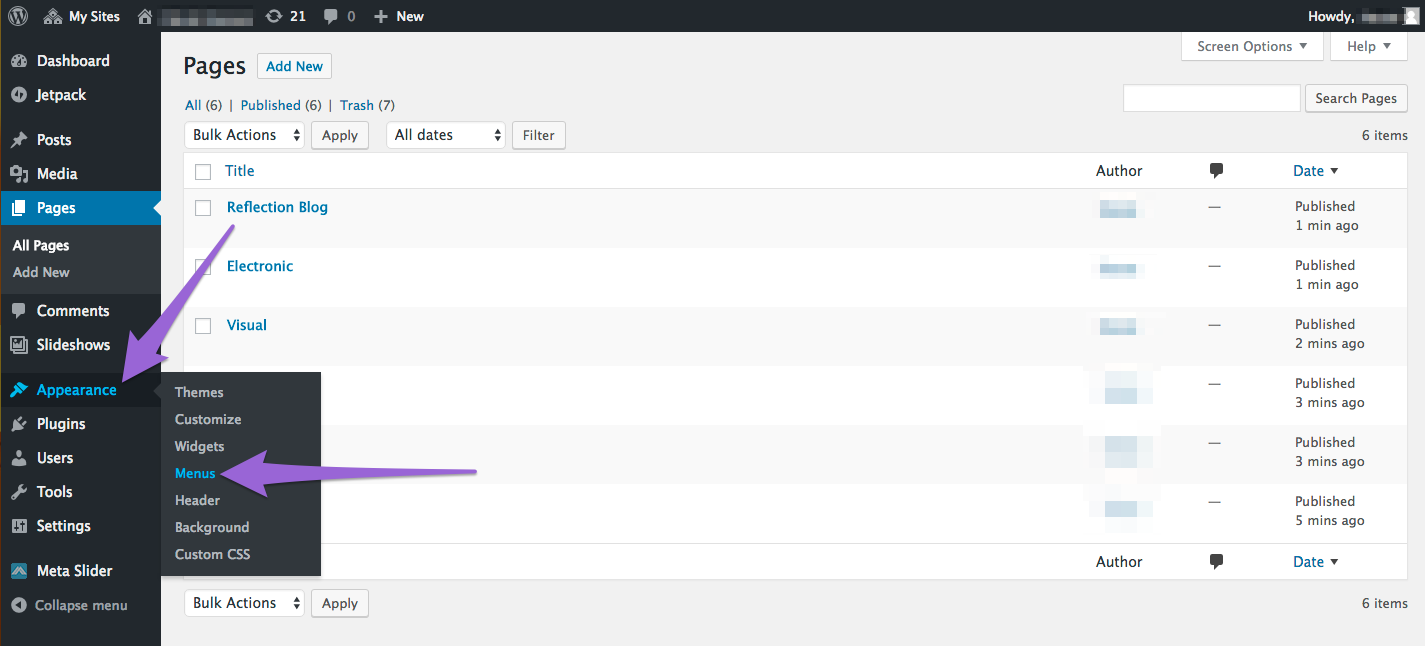
Step 1
Hover over Appearance in the sidebar and find Menus.

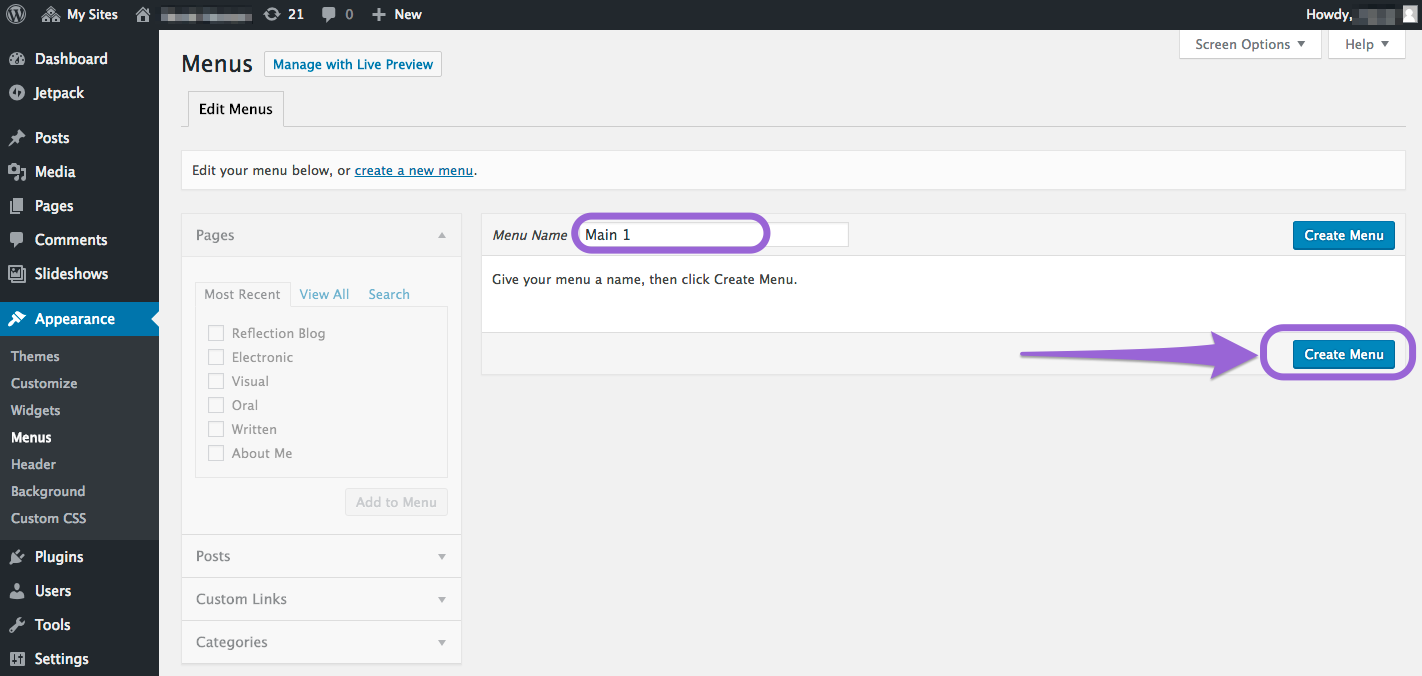
Step 2
Title your menu something simple for you to remember, i.e. Main, Top Nav, or Primary. Click the Create Menu button.

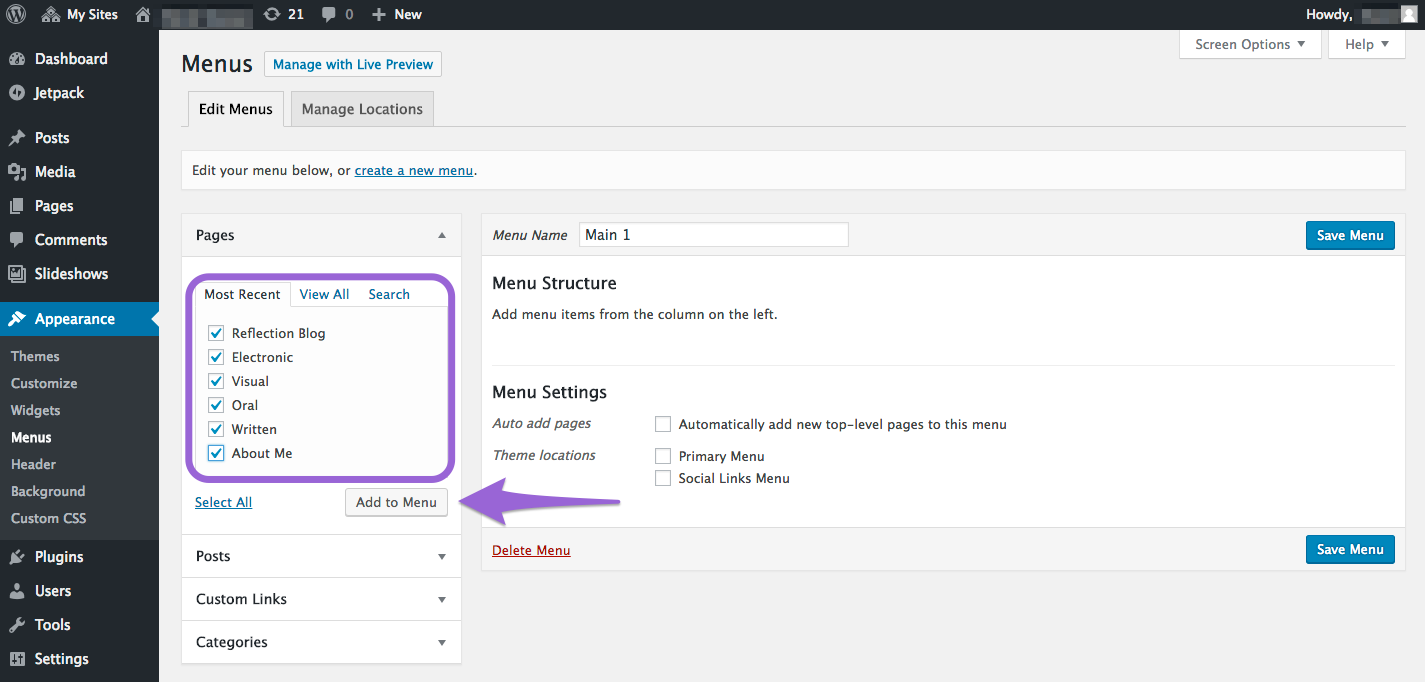
Step 3
Select all of your pages on the left side and then click Add to Menu.

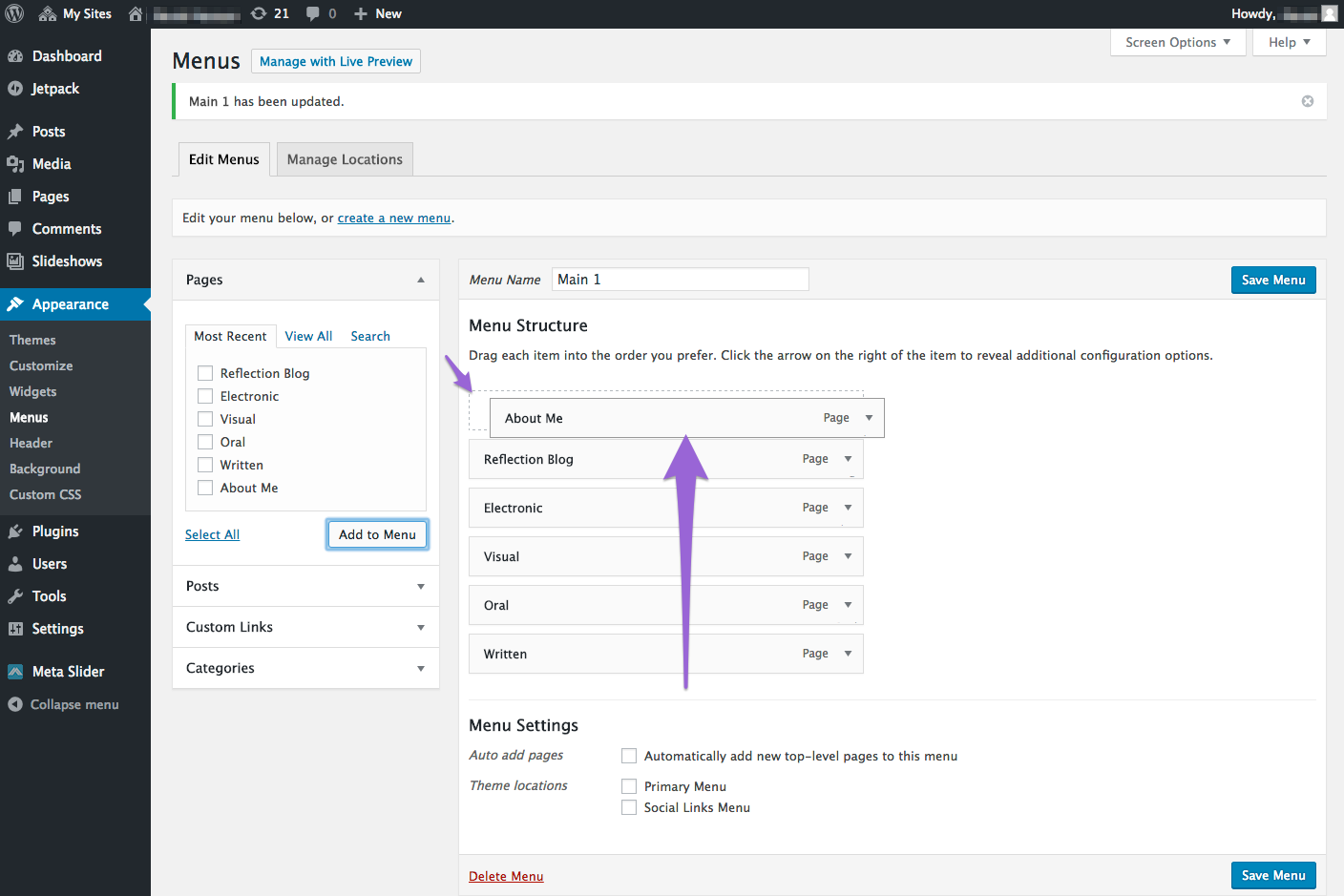
Step 4
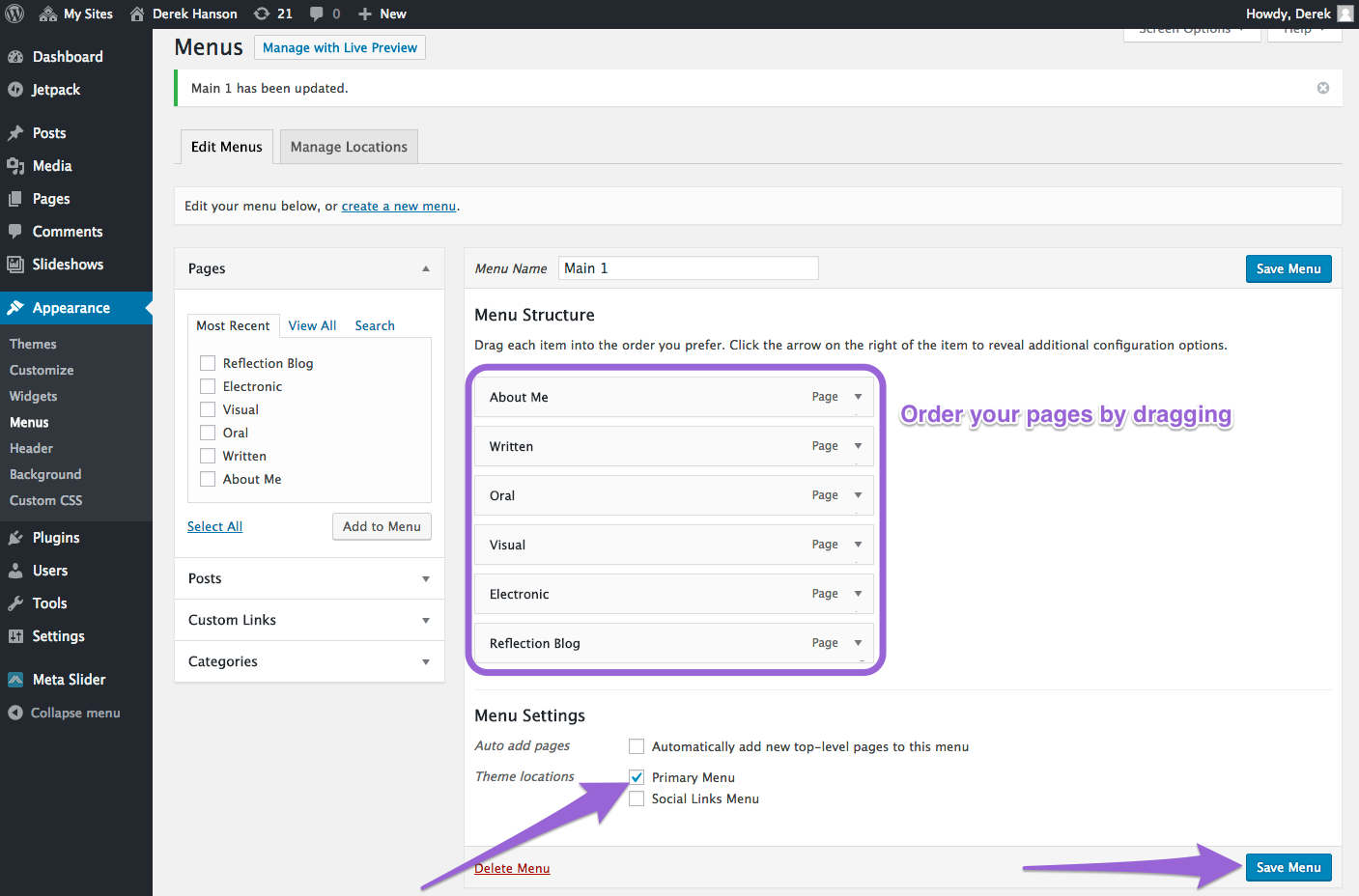
The pages will appear in rectangular bars in your menu space now. Click and hold an item in your menu to drag it into the order you want. Be sure to consider the expectations established by the assignment and the instructor. For the Engl 150/250 ePortfolio, the order could be: About Me, Written, Oral, Visual, Electronic, and Reflection Blog. As you add more pages, be sure to add them to the menu. To make a page a sub-item, drag the page underneath the page you want to be the parent and move the bar to the right a little bit until it locks into a dotted box that will make it a sub-item.

Step 5
Check the Theme Locations box to set your menu as Primary Menu. Then you can click the Save Menu button.

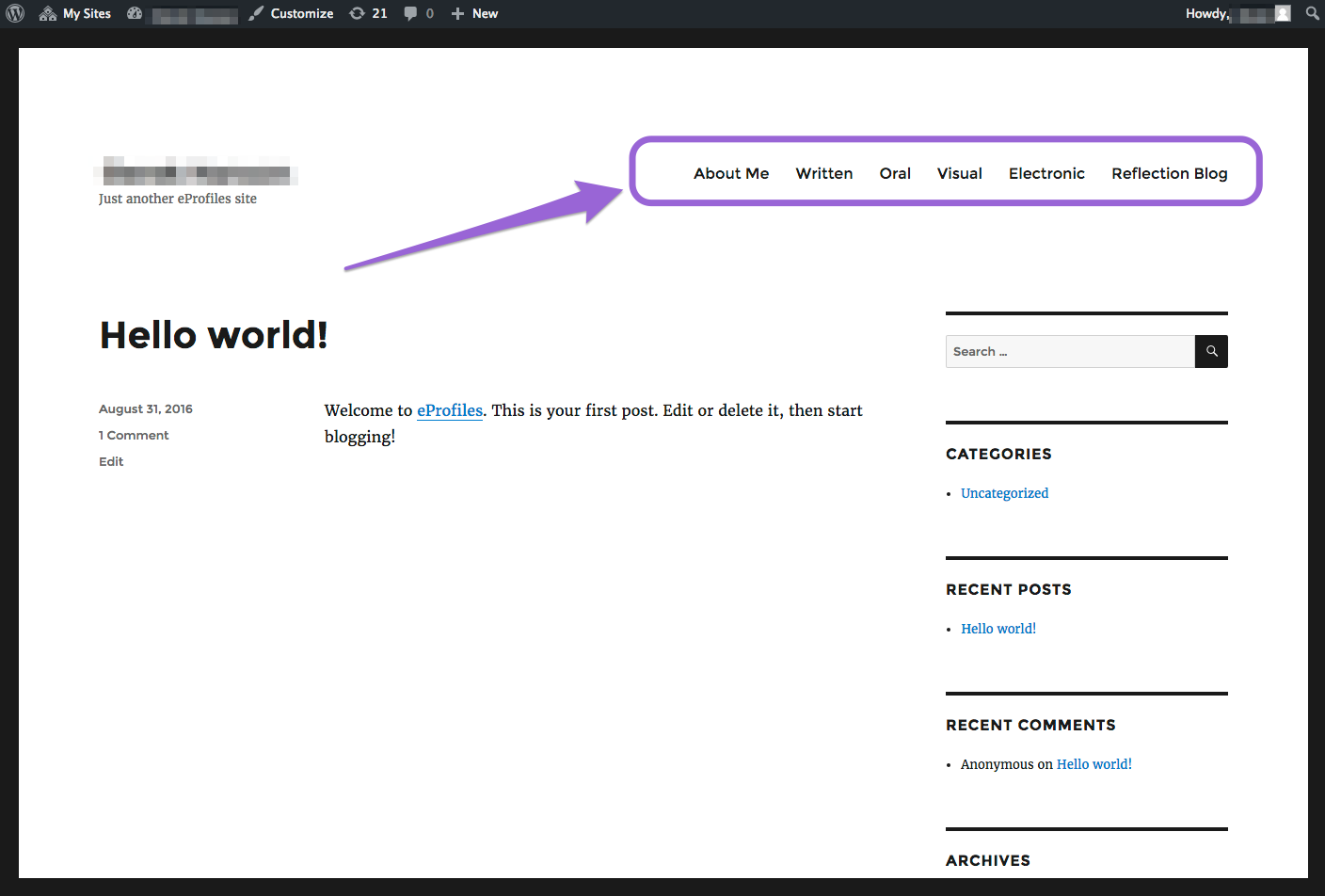
Step 6
Visit your site and you will now find your menu on the top of your ePortfolio main page.

For Support
If you encounter difficulty during any part of these tasks, please e-mail us at olt@iastate.edu for assistance, or stop by 306 Ross during our scheduled support hours.
If you cannot see the images in this documentation, click here.