Welcome! In this tutorial, you will learn how to embed a Hyperlink in text or image. This is useful to take your students directly to a webpage without presenting the entire web address in your course page.
You can embed/add a Hyperlink as long as HTML editor is available. This tutorial particularly describes how to embed a Hyperlink in text within a Label.
1. Click on “Turn editing on.”
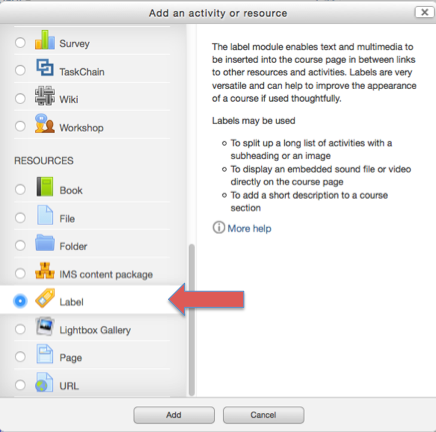
2. In “Add an activity or resource”, select “Label” to add to your course page.
3. Insert a link to text/image.
3-1. Insert a link to text.
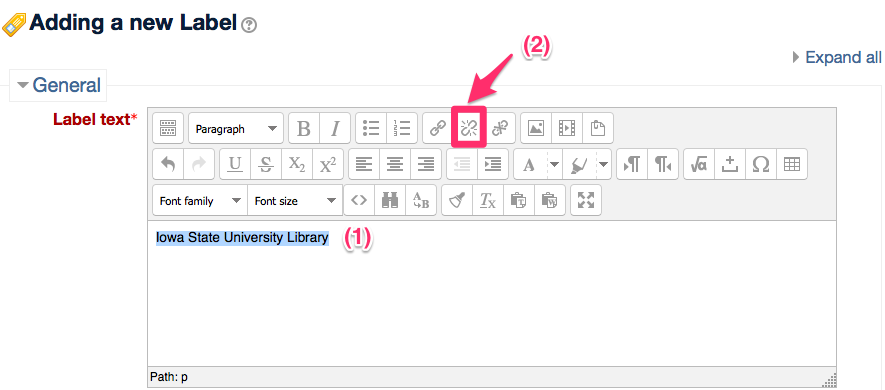
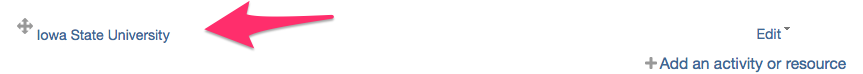
(1) Type texts in the HTML editor. Drag your cursor to select the text (i.e., Iowa State University) you would like to insert a link
(2) Click on “Insert/edit Link” button to add a Hyperlink.
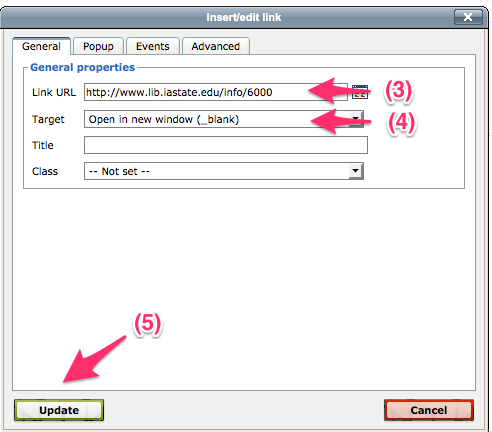
(3) In the pop-up window, copy and paste the address.
(4) Select an option to open the link as you prefer.
(5) Click on “Insert/Update”.
(5). Click on “Save Changes” in the editor.
(6) The text including the Hyperlink will display in the course page.
3-2. Insert a link to an image.
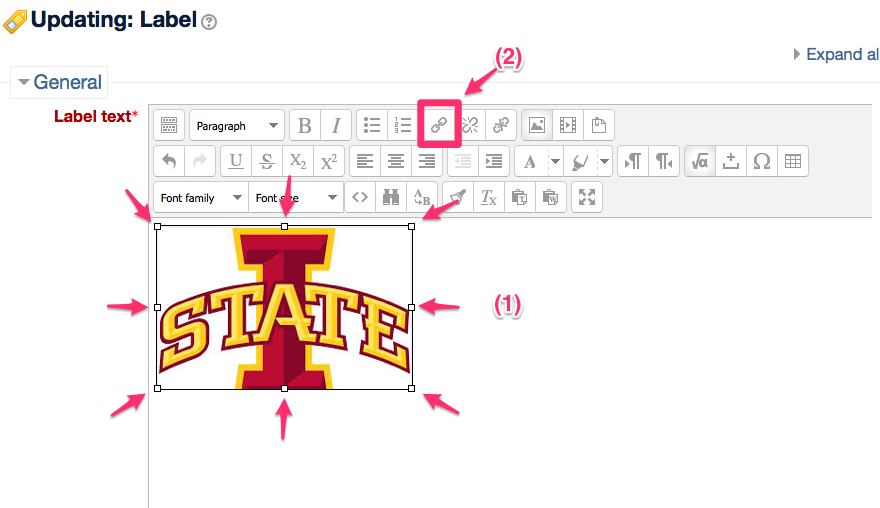
(1) In the HTML editor, add an image and select the image. Make sure the image is surrounded by squares when you select it as shown below.
(2) Click on “Insert/edit Link” button to add a Hyperlink.
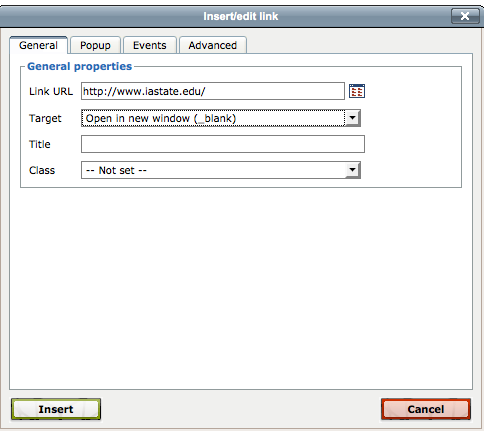
(3) In the new pop-up window, add the address and select the display option in Target.
Then, click on “Insert/Update”.
(4). Click on “Save Changes” in the editor.
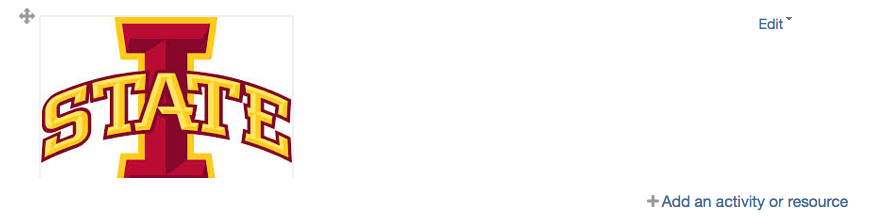
(5) In the course page, check if the image successfully links to the link by clicking on it.
For Support
If you encounter difficulty during any part of these tasks, please e-mail us at moodle@iastate.edu for assistance, or stop by 306 Ross during our scheduled support hours.
If you cannot see the images in this documentation, click here.