A key part of the WOVE curriculum is the V for Visual. Integrating images into your text is simple with your ePortfolio. This article will show you how to Add Media items to your Library and insert images into your Page or Post with varying style choices.
Step 1: Add new media
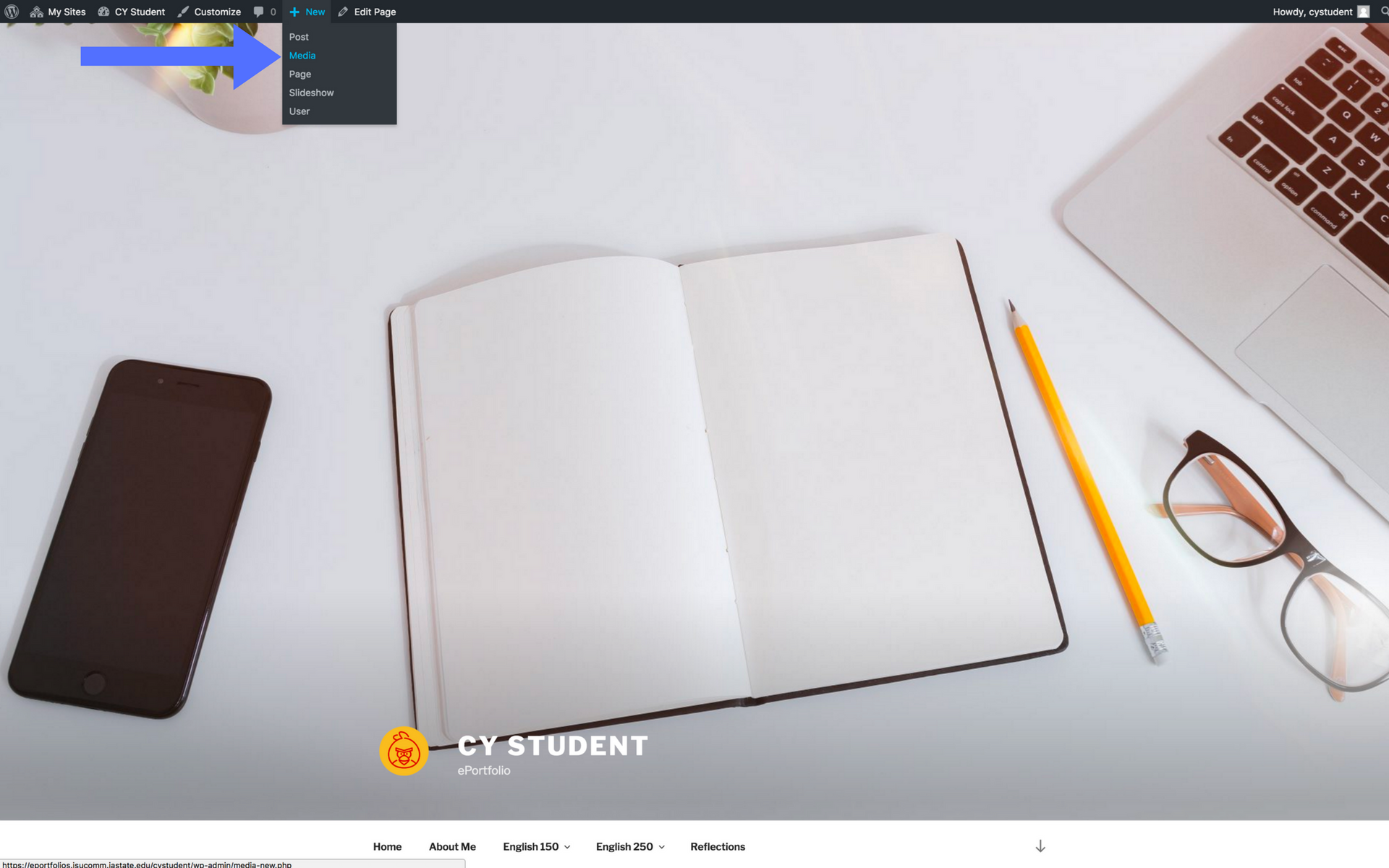
From your homepage of your ePortfolio, click on the +New icon in the top toolbar and select Media.

Step 2: Select and upload files
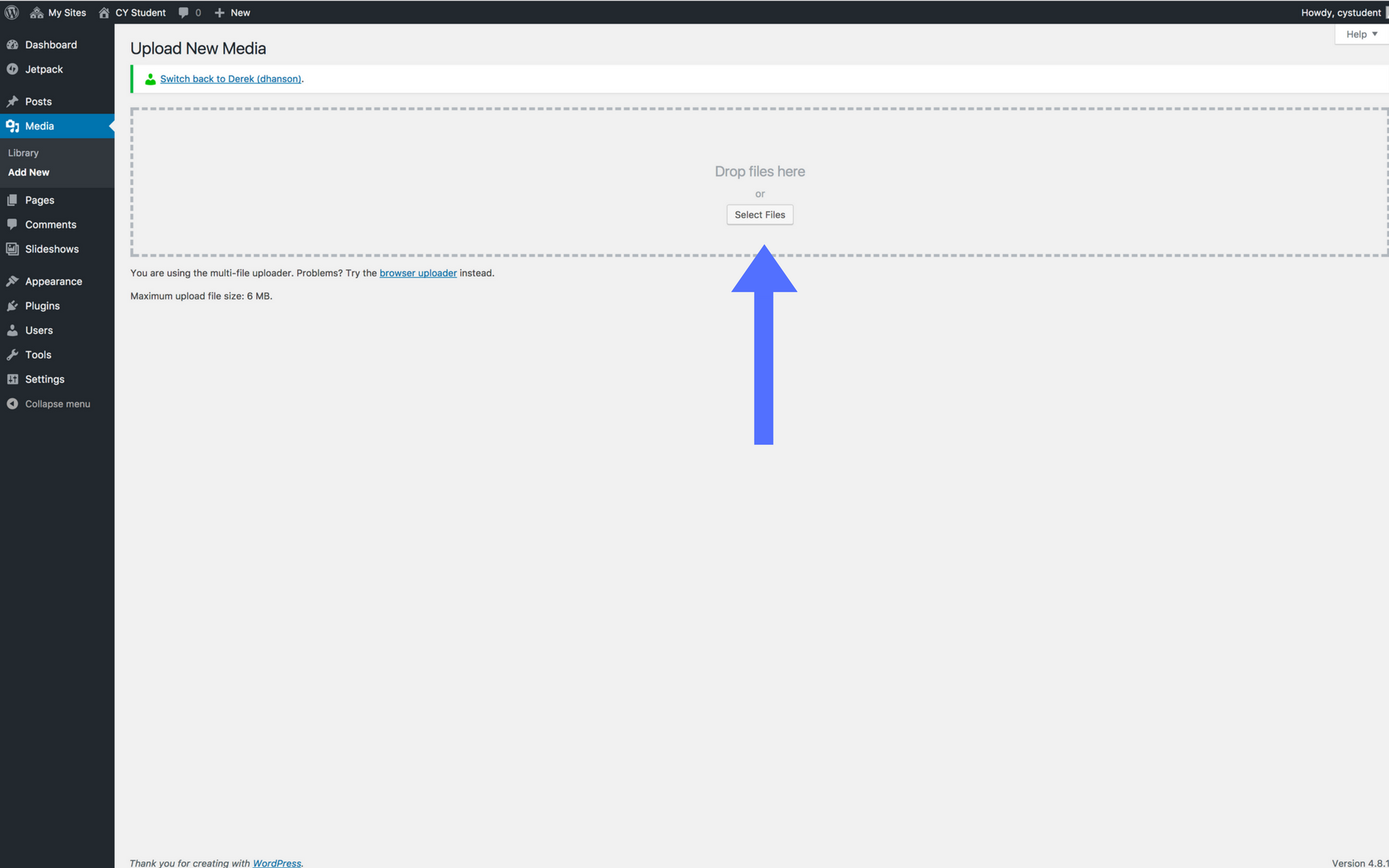
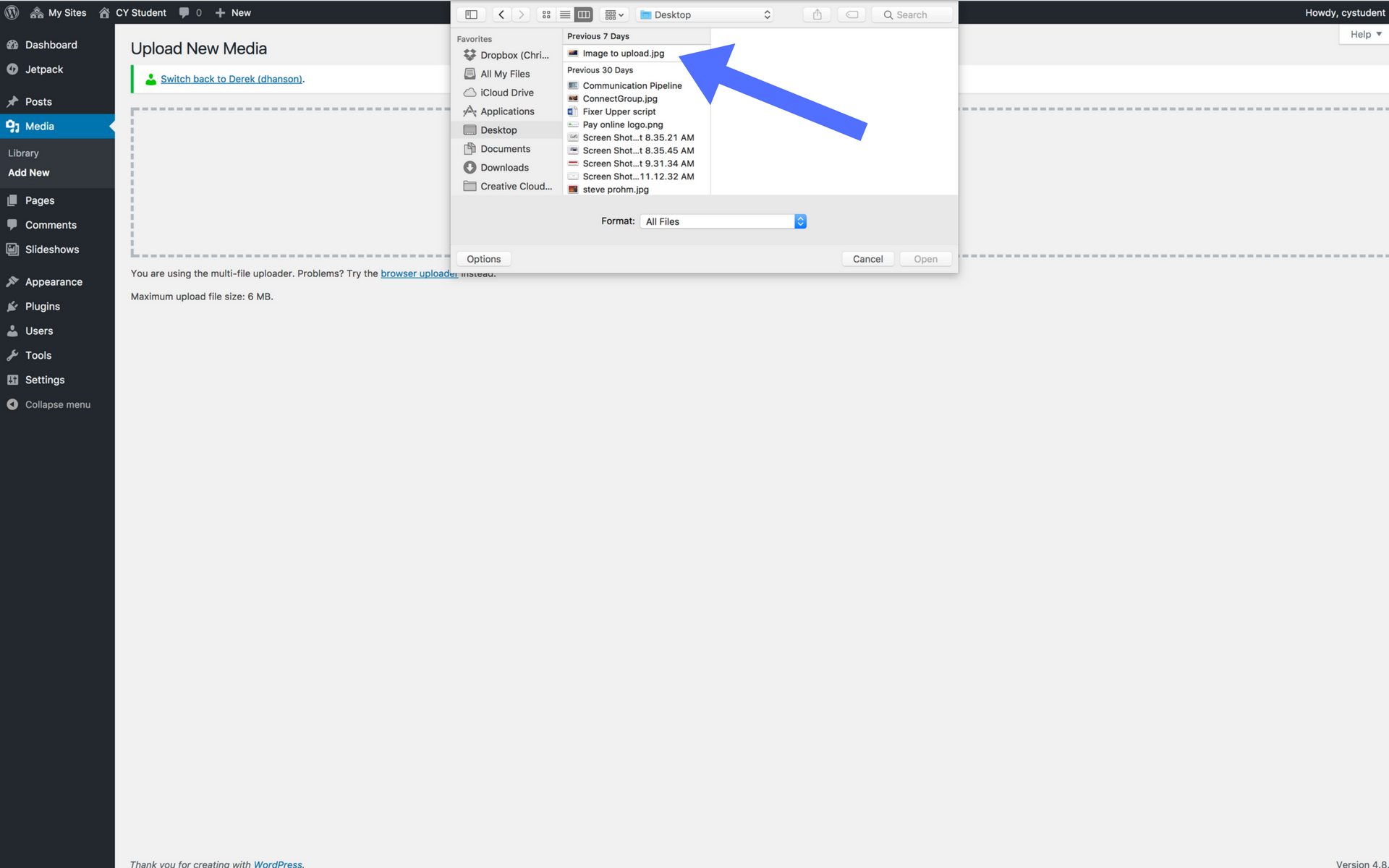
You will be taken to a screen where you can choose the images you want to upload. Choose the Select Files button. You will be directed to your file picker on the laptop or computer that you are using.

Select the image that you would like to upload. The maximum upload size for a file is 6 MB. If your file is larger, you may need to crop your original image or export it in a lower resolution.
Note: You can also drag and drop any image from your desktop into the media library.

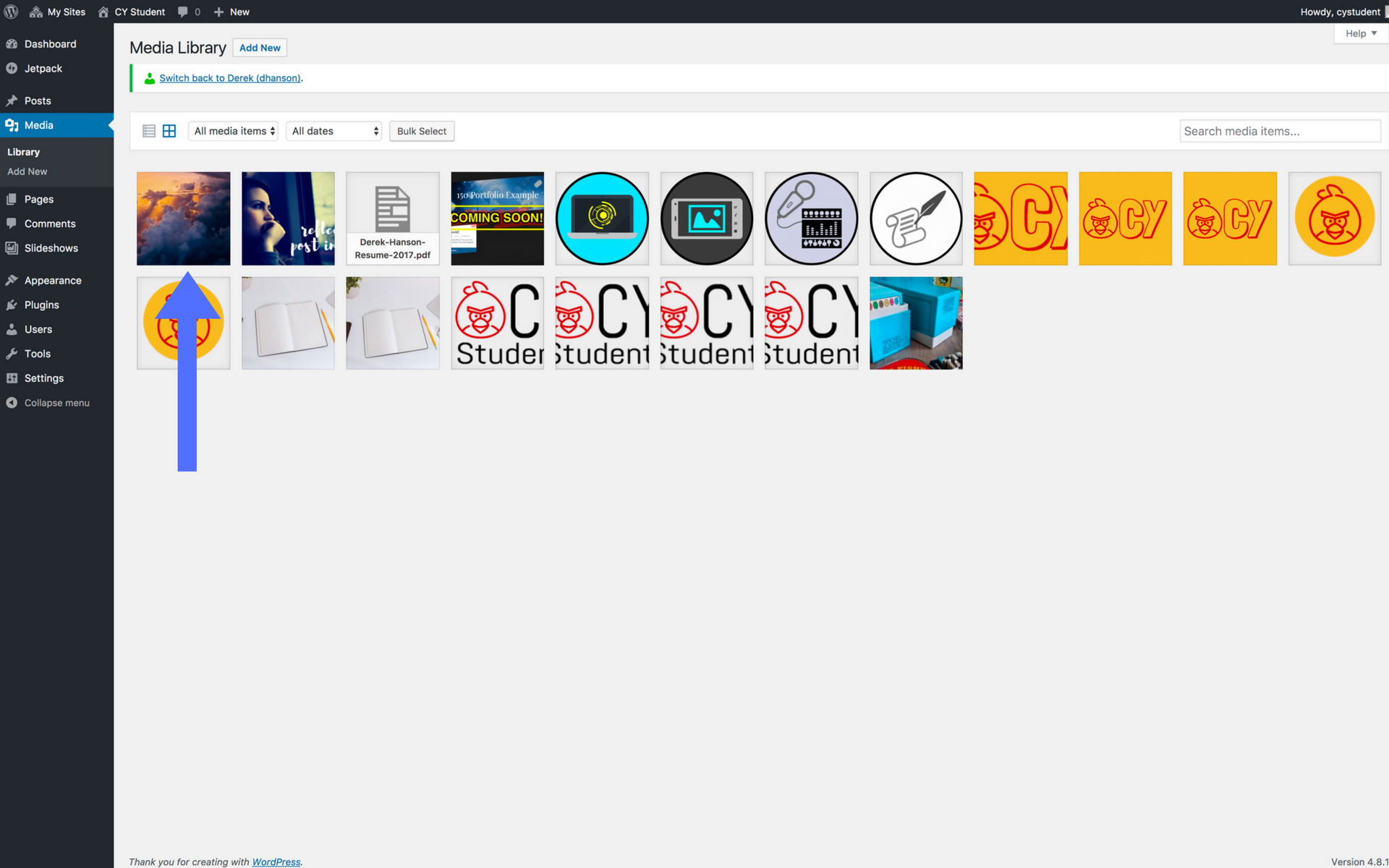
Your New Image will appear in the Media Library as shown in the screenshot image below.

Step 2: Add image into the page
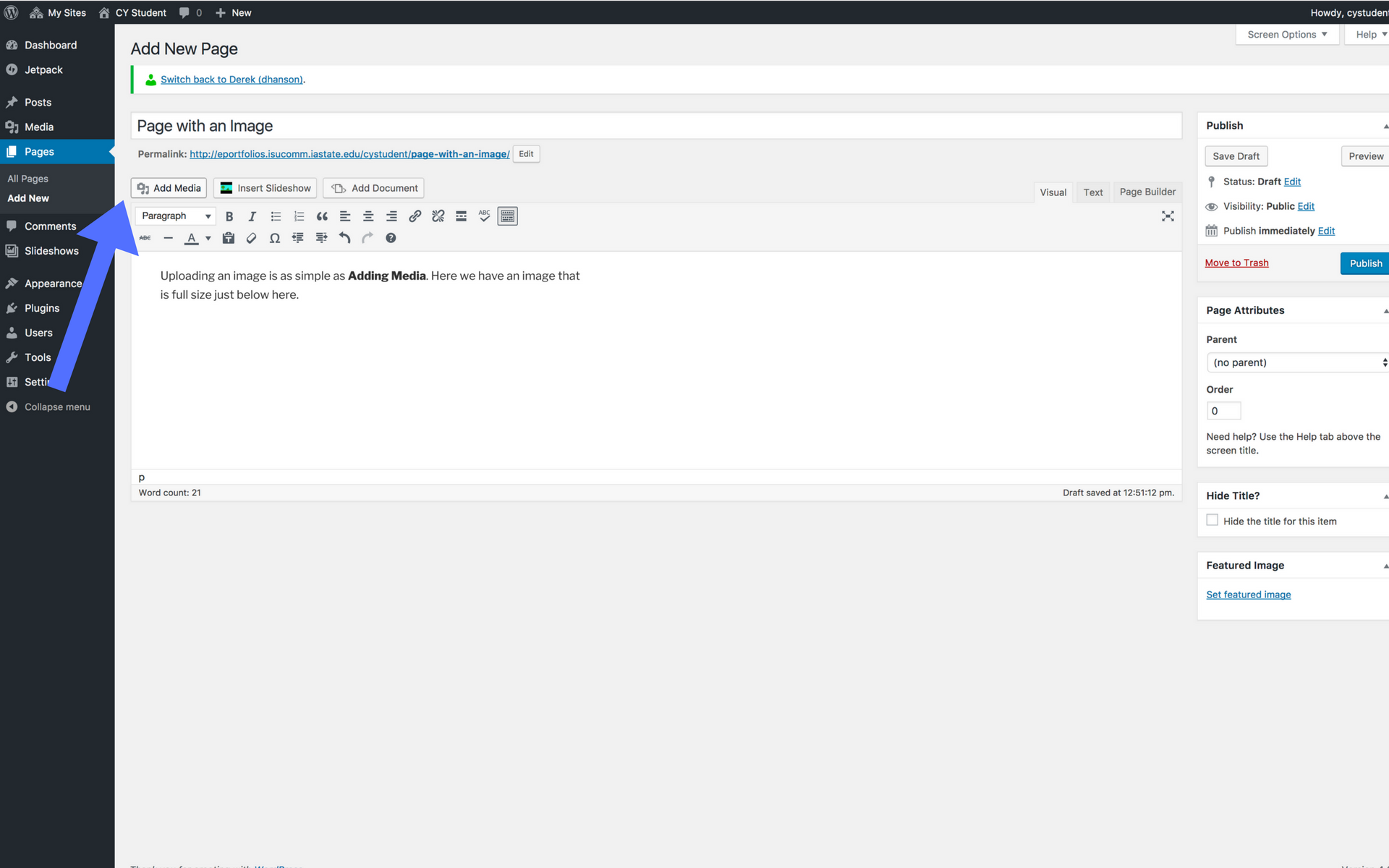
Start a New Page or Post. Here you can access the Media Library where you uploaded your image by selecting the Add Media button.
Note: Where ever the keyboard cursor is in your text editor box is where your image will appear. So, make sure that you are adding media to the place that you want.
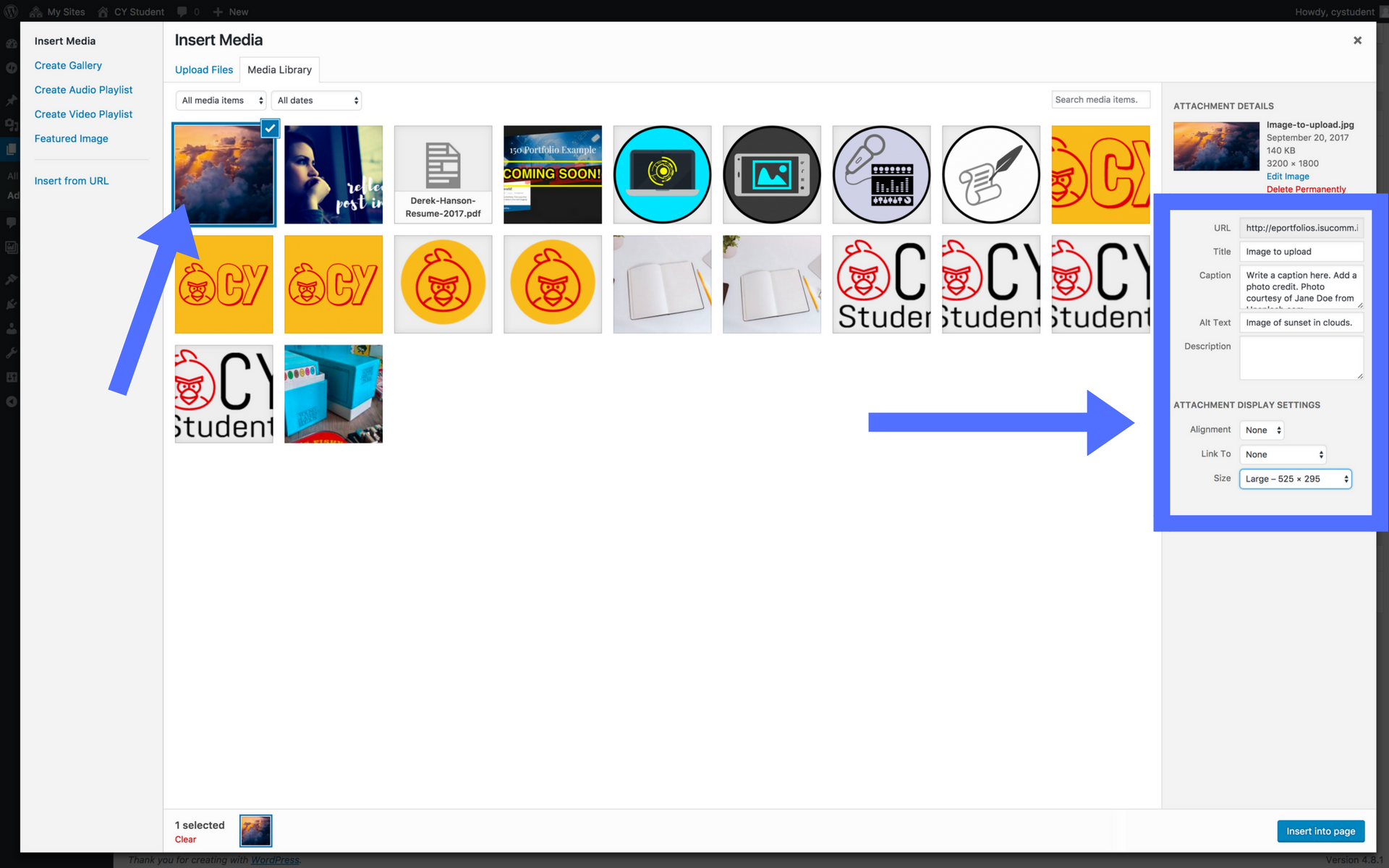
Select the image that you would like to insert into your page. Before you insert, fill in some of the information on the right side of the screen. Here you can add a caption for your image that will appear automatically, add alternative text that is recognized by screen readers for accessibility, and choose the size of your image (thumbnail, medium, large, or full).
Click the Insert into page button.

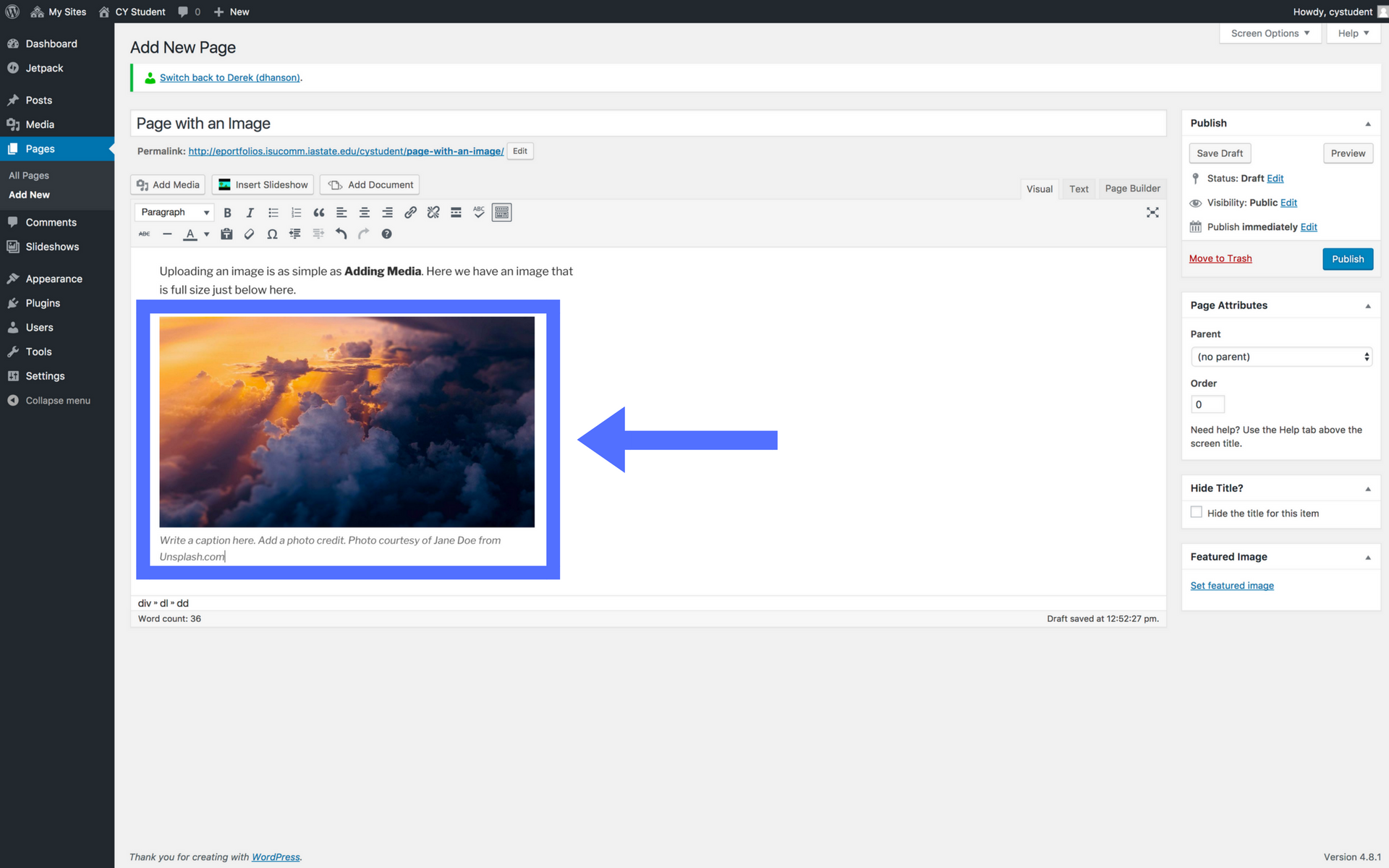
Your image will appear in the text editor box.

Step 3: Editing the image in the text editor
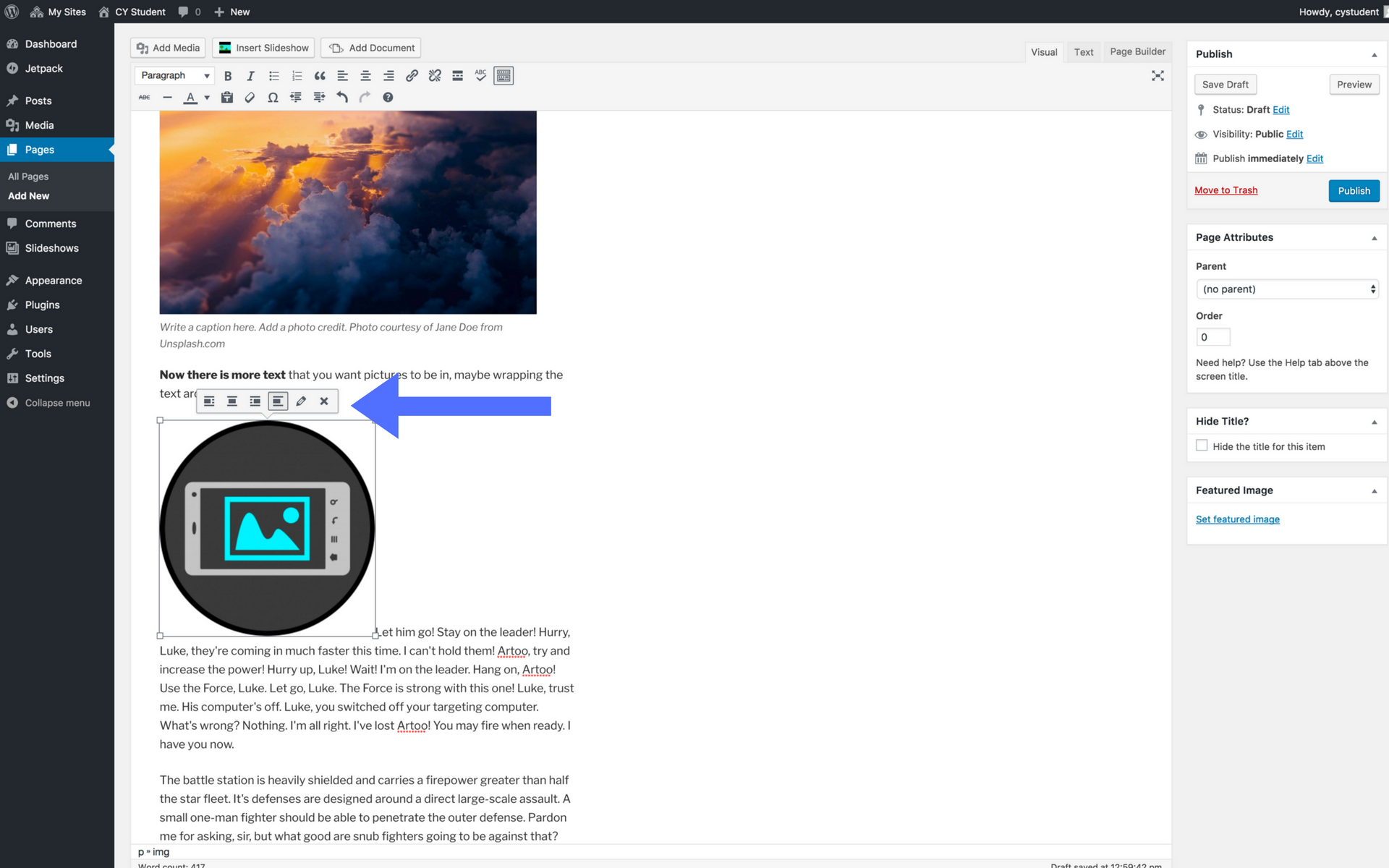
In this next example, a new image has been added. To edit the image placement and/or size, click on the image. A box will appear around the image with small squares on each corner. You can click and drag to adjust the size.
To edit the image, click the pencil icon to open the Image Details.

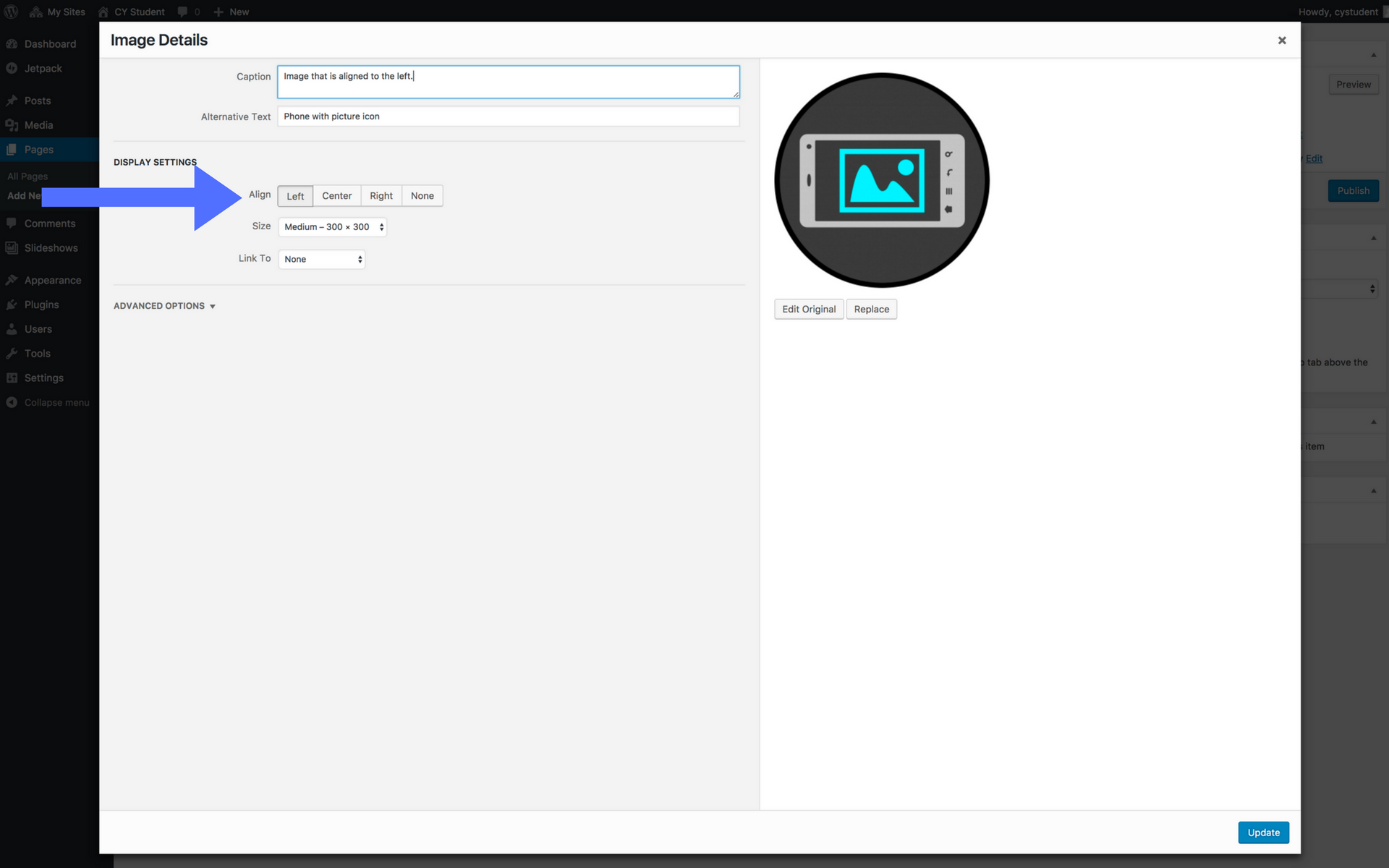
In the Image Details view you can edit several aspects of the image. Here is shown that you can choose the alignment of your image (left, center, right, or none).

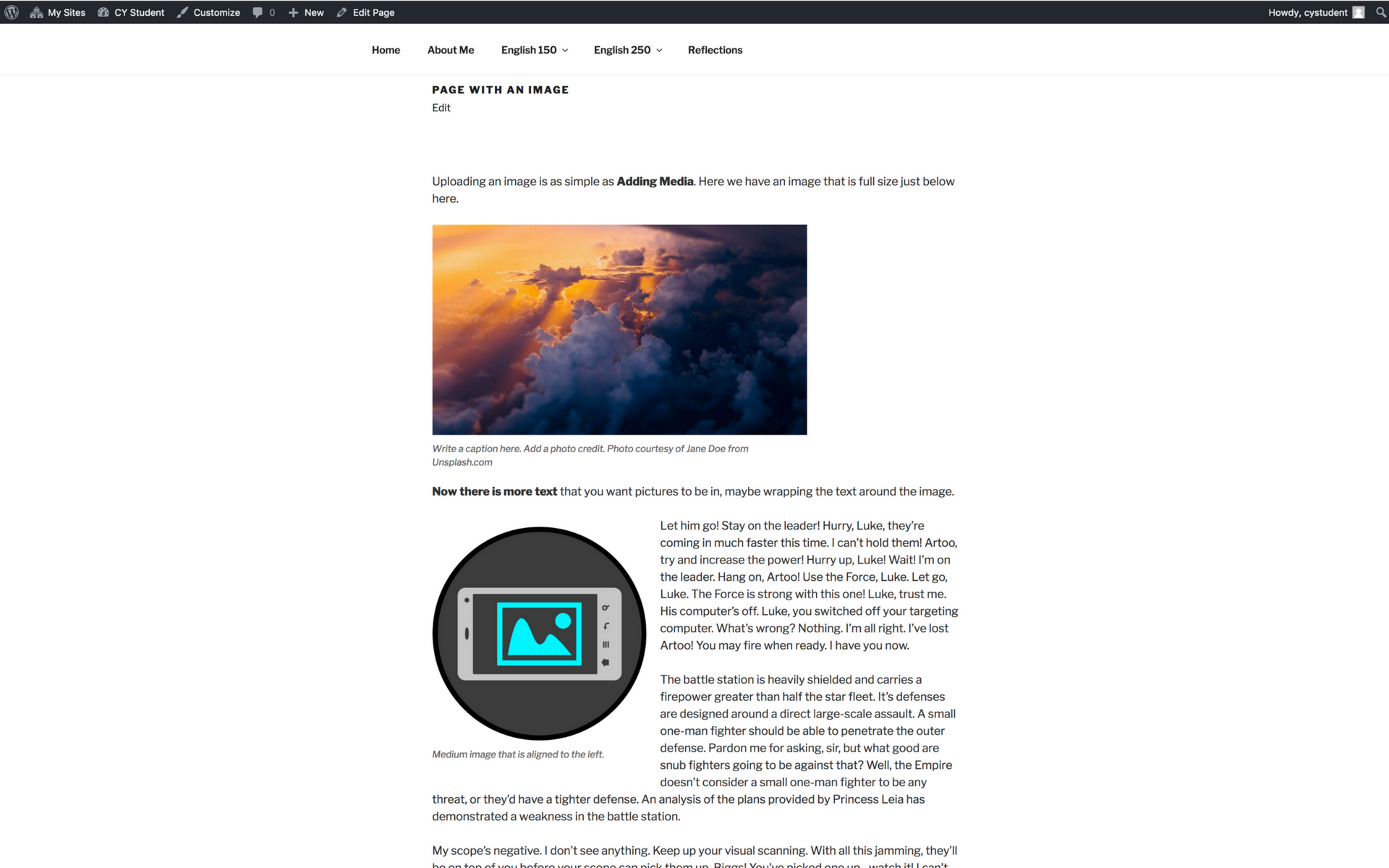
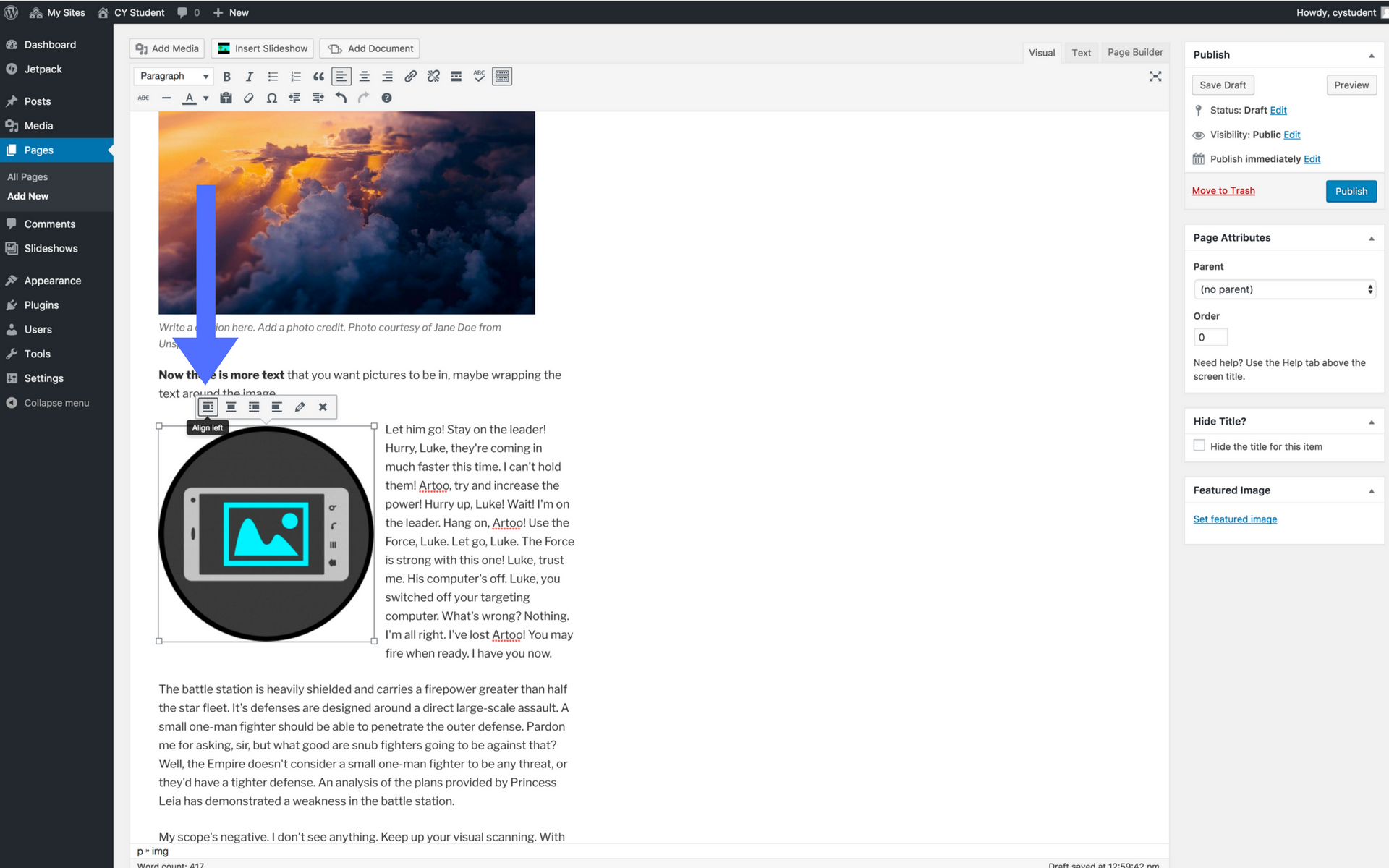
When the image is selected, you can also change the alignment in the small toolbar above the image. Pictured below here is an image aligned to the left. When you want to do text wrapping, WordPress calls it alignment, and it forces the text to the side of the image and wraps it automatically.

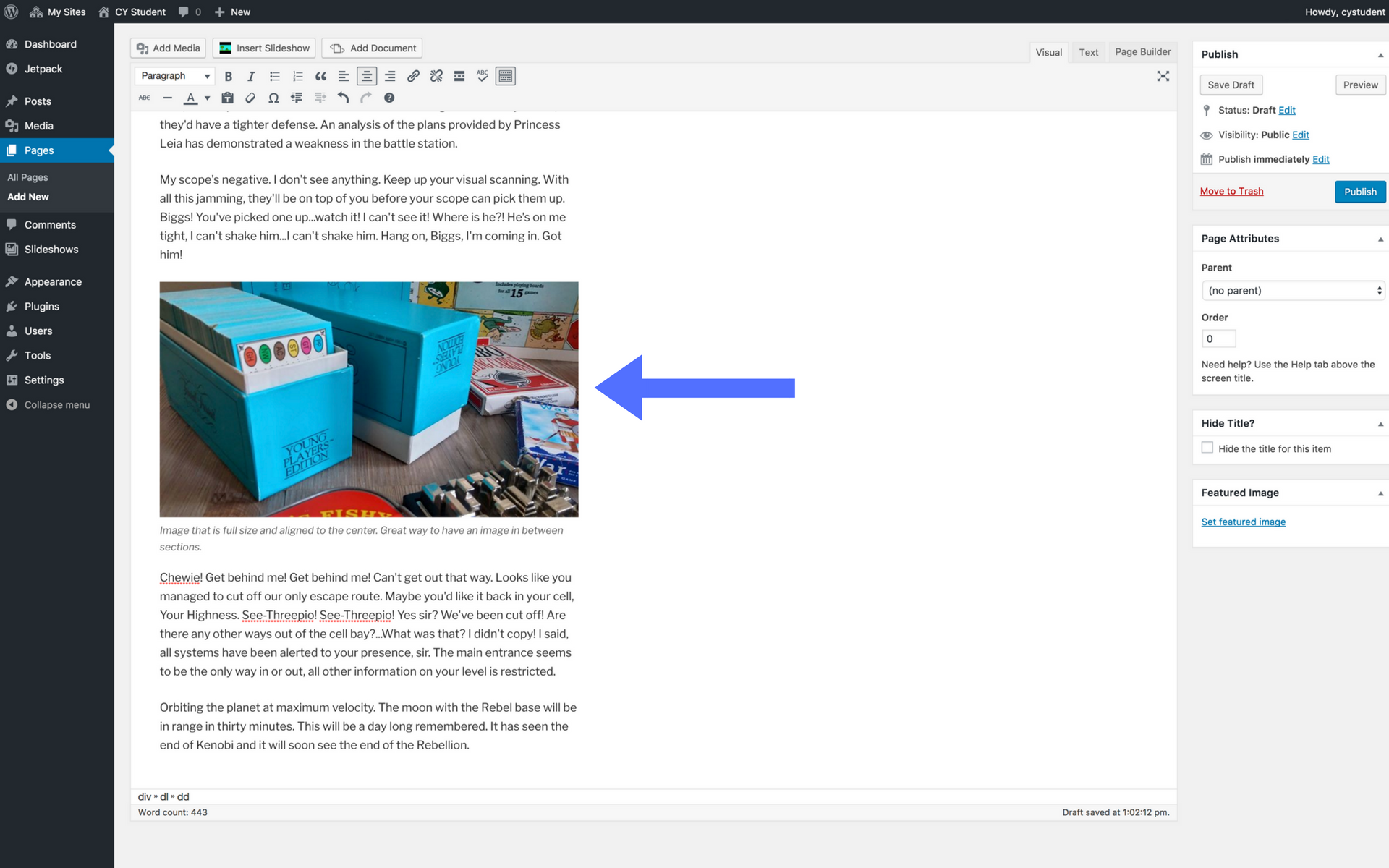
Here is an image that is full size and aligned in the center of the page.

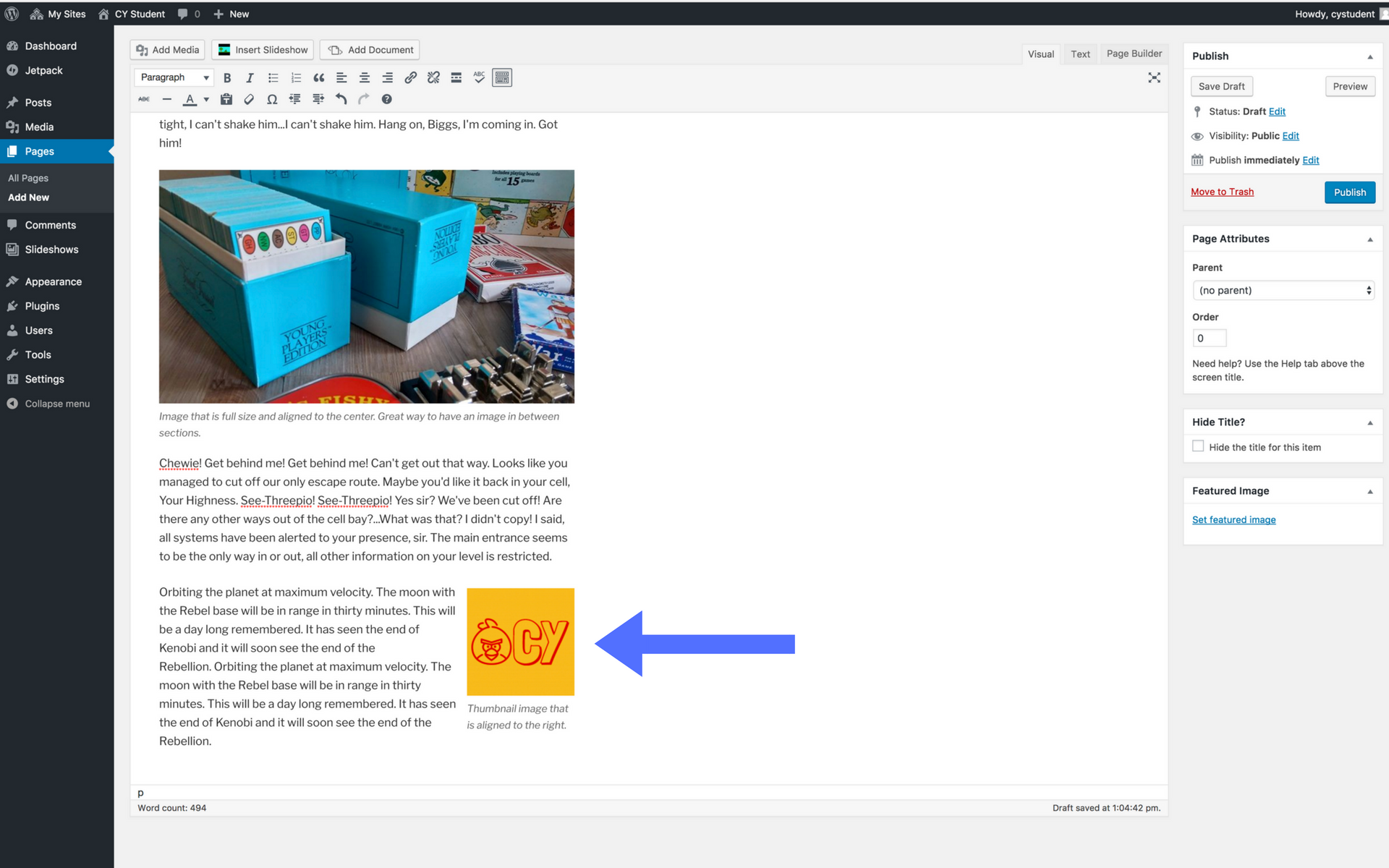
This last example shows a thumbnail sized image that is aligned to the right of the page.

Step 4: Publish your page
Once you are done editing your page, click the Publish or Update button and view your page.