Collapsible weeks are a storage container that can either expand to reveal text, or collapse to hide text and thus minimize scrolling. To expand or collapse the week, simply click on it. Collapsible weeks are a custom label within Moodle, which was made possible because of a custom CSS rule written by the Online Learning Team for ISUComm Courses.
Example of a collapsible week shown in collapsed form:
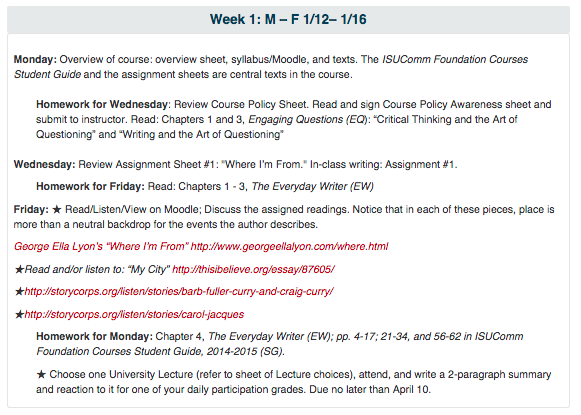
Example of a collapsible week shown in expanded form:
To use this container, simply paste the following text into the HTML field of label. Then use either the HTML editor or the Atto editor to customize the container as needed.
Step 1. Copy/paste the following code into a label within Moodle
<div class=”panel-heading”>
<class=”panel-title”><a class=”collapsed” data-toggle=”collapse” data-parent=”#accordion” href=”#collapseOne”>Title</a>
</class=”panel-title”></div><div style=”height: 0px;” id=”collapseOne” class=”panel-collapse collapse”>
<div class=”panel-body”>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</div></div>
</div>
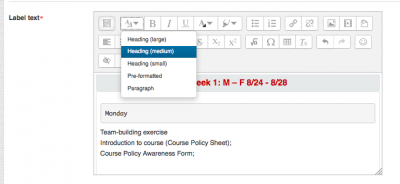
Step 2. Use the Moodle’s ATTO editor to customize the label
Step 3. Create More Collapsible Weeks
It is possible to have multiple collapsable weeks within a single course page. But to do so, each label needs to have a unique ID . That way the collapsible weeks are individualized rather than expanding and contracting all at once. The example provided above has the unique ID of “collapseOne.” The example provided below has been named “collapseTwo.”
<div class=”panel-heading”>
<class=”panel-title”><a class=”collapsed” data-toggle=”collapse” data-parent=”#accordion” href=“#collapseTwo”>Title</a>
</class=”panel-title”></div><div style=”height: 0px;” id=“collapseTwo” class=”panel-collapse collapse”>
<div class=”panel-body”>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</div></div>
</div>
Each subsequent label could be name “collapseThree,” “collapseFour,” and etc. for an unlimited number of collapsable weeks.
For Support
If you experience trouble with any of these steps, you can contact ISUComm’s Moodle support at moodle@iastate.edu.
If you experience trouble with any of these steps, you can contact ISUComm’s Moodle support at moodle@iastate.edu.
If you cannot see the images in this documentation, click here.